二,angular2 for javascript 显示数据 用户输入
angular2稳定版发布有段时间了,最近一直寻找关于angular2 for javascript方面的教程文档,发现大多是采用的typescript,官网也只是给了一个angular2 for javascript开发环境的构建,后续的教程内容都还没有发布.所以打算自己摸索下angular2 for javascript,于是有了这篇文章.
因为在搜索相关资料时,有位朋友说:" Everything that we can do in Angular 2 in TypeScript,
we can also do in JavaScript."
这位朋友并没有说具体的实现方法,但是,听到这句话,还是给了我很大的往下摸索的信心,所以文章是参照官网的流程来走的.
关于angular2 for javascript是否适合实际的项目开发以及下文所阐述的知识点准确与否,还请各位看客多提宝贵意见.闲话不叙,切入正题.
1,angular2 for javascript开发环境的构建
请参阅之前整理的文章<<Anjular2 for JavaScript 开发环境搭建>>
2,显示数据-用户输入 –angular2 for javascript开发
因为相对第一步只是修改了组件(app.component.js),添加了一个模板文件(input.html)的代码,所以这里只列出这两个文件,其余文件请移步第一步进行查看.
app.component.js
(function(app) {
app.AppComponent = ng.core.Component({
selector: 'my-app',
//引入外部模板文件input.html
templateUrl:'input.html'
})
.Class({
constructor: function() {
this.title = 'Tour of Heroes';
this.heroes = ['Windstorm', 'Bombasto', 'Magneta', 'Tornado'];
this.myHero = this.heroes[3];
this.clickMessage = '';
this.values = '';
this.value = '';
},
onClickMe:function(){
this.clickMessage = 'You are my hero!';
},
onKey:function(event) {
this.values += event.target.value + ' | ';
},
update:function(value) {
this.value = value;
}
});
})(window.app || (window.app = {}));
input.html
注意文件路径:/var/www/angular/angular2-quickstart/input.html,即与index.html路径保持一致
Everything that we can do in Angular 2 in TypeScript, we can also do
in JavaScript."
<h1>{{title}}</h1>
<h2>My favorite hero is: {{myHero}}</h2>
<h3>循环输出:</h3>
<p>Heroes:</p>
<ul>
<li *ngFor="let hero of heroes">
{{ hero }}
</li>
</ul>
<!--绑定到用户输入事件-->
<h3>绑定到用户输入事件:</h3>
<button (click)="onClickMe()">Click me!</button>
{{clickMessage}}
<!--通过 $event 对象取得用户输入-->
<h3>通过 $event 对象取得用户输入:</h3>
<input (keyup)="onKey($event)">
<p>{{values}}</p>
<!--从一个模板引用变量中获得用户输入-->
<h3>从一个模板引用变量中获得用户输入:</h3>
<input #box (keyup)="0">
<p>{{box.value}}</p>
<!--按键事件过滤(通过key.enter)-->
<!--失去焦点事件 (blur)-->
<h3>按键事件过滤(通过key.enter&&失去焦点):</h3>
<input #boxs (keyup.enter)="update(boxs.value)" (blur)="update(boxs.value)">
<p>{{value}}</p>
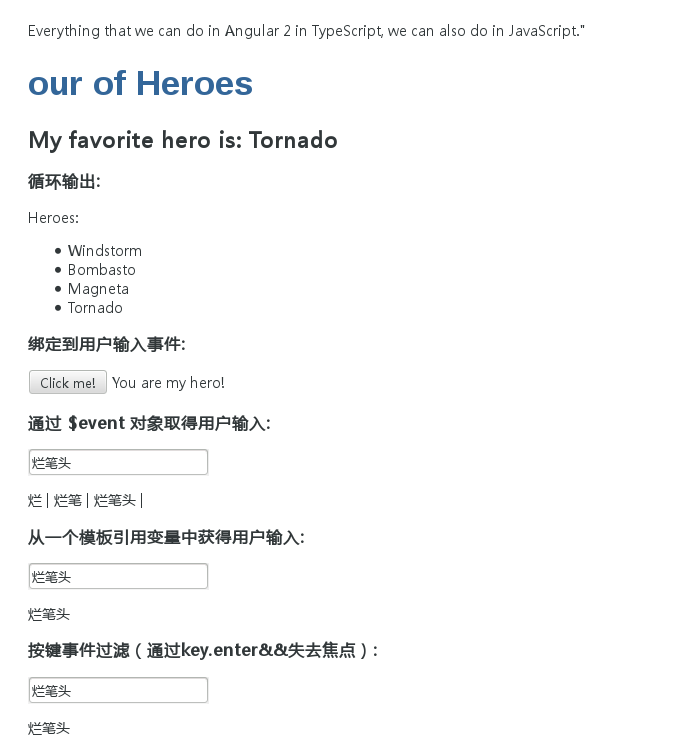
实验结果