(ok) yii2.0 表单中添加日期选择小部件 DatePicker
1,下载DatePicker小部件
下载地址:https://github.com/yiisoft/yii2-jui/archive/master.zip
解压至/vendor/yiisoft/yii2,文件夹重命名为:jui
2,引用
在使用日期选择器的视图文件中,引入DatePicker类
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use common\models\Videostatus;
use yii\helpers\ArrayHelper;
use yii\jui\DatePicker;
/* @var $this yii\web\View */
/* @var $model common\models\Video */
/* @var $form yii\widgets\ActiveForm */
?>
<div class="video-form">
<?php $form = ActiveForm::begin([
'id' => 'create-form',
'options' => ['class' => 'form-horizontal'],
'fieldConfig' => [
'template' => "{label}\n<div class=\"col-lg-7\">{input}</div>\n<div class=\"col-lg-3\">{error}</div>",
'labelOptions' => ['class' => 'col-lg-1 control-label'],
],
]); ?>
<?= $form->field($model, 'name')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'pubdata')->widget(
DatePicker::className(), [
'dateFormat' => 'yyyy-MM-dd',
])?>
<?php ActiveForm::end(); ?>
</div>
3,下载jquery-ui,给日期选择小部件添加样式
(1)下载css以及js文件 http://jqueryui.com/resources/download/jquery-ui-1.12.1.zip
(2)下载主题文件 http://jqueryui.com/resources/download/jquery-ui-themes-1.12.1.zip
(3)分别解压下载的两个压缩包,然后将两个文件夹里面的文件合并,新的文件夹重名为 jquery-ui,并放置到文件夹:/vendor/bower下,yii会自动加载jquery-ui。
注意:解压后的两个文件夹需进行合并,否则日期选择部件会出现无样式或点击之后不会弹出日期选择的窗口。
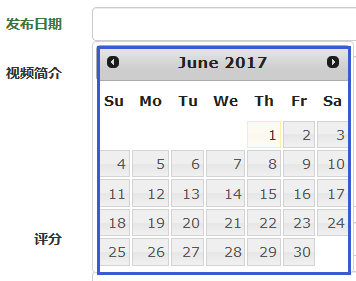
4,效果图